Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- modern concurrency deep dive
- ios
- WWDC
- 야곰 # 야곰아카데미커리어스타터캠프 #iOS개발자 # 부트캠프
- APNS
- 티스토리챌린지
- 오블완
- SWIFT
- modern concurrency
Archives
- Today
- Total
Geon
Demystify SwiftUI performance 본문
SwiftUI 렌더링 과정
- 꼭 필요한경우에만 업데이트 해야한다.
- 종속성을 줄여야한다.
- Self.printChanges() 를 통해 View가 무엇때문에 변경되는지 확인가능
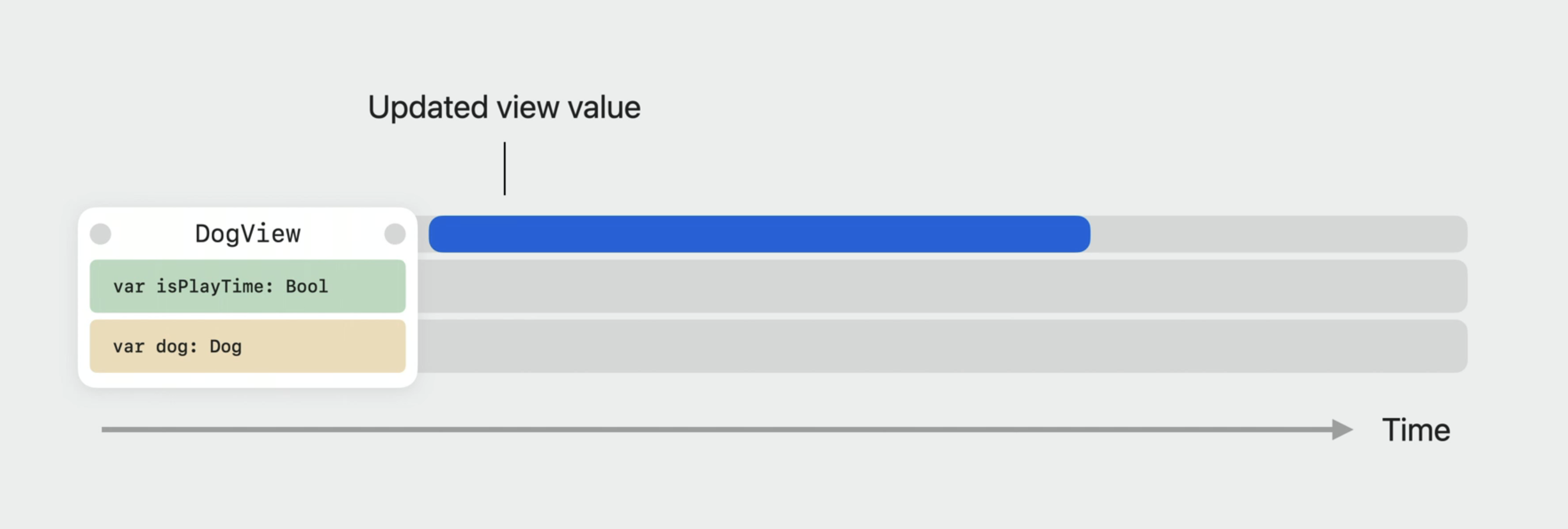
| SwiftUI 렌더 과정 | View Value |
Dynamic property update | Updated View Value | 종속성 줄여야하는 이유 (1) | 종속성 줄여야하는 이유 (2) |
| view에 새로운 값 생성 - 저장된 모든 프로퍼티에 값을 할당(dogs, 동적 프로퍼티등) |
SwiftUI는 View의 동적 프로퍼티를 모두 업데이트 해 동적 프로퍼티의 값을 그래프에 있는 값으로 바꿈 | 업데이트 한값을 이용해 body가 실행되며 View의 자식을 생성한다. | 이 과정을 반복하며 View가 업데이트 된다. 모든 View가 업데이트 되는것이 아닌 값이 새로 바뀌거나 종속성이 바뀐 뷰만 업데이트 | 데이터가 변형되면 복사본이 새로 만들어지며, 스택에 새 컨텐츠가 만들어지고,그에 따라 스택의 자식도 업데이트 된다. | |
 |
 |
 |
 |
 |
 |
struct DogView: View {
@Environment(\.isPlayTime) private var isPlayTime
var dog: Dog
var body: some View {
Text(dog.name)
.font(nameFont)
Text(dog.breed)
.font(breedFont)
.foregroundStyle(.secondary)
// ScalableDogImage(dog) // 종속성을 넘기지 말고 사용할 단일변수 만 넘김
ScalableDogImage(dog.image) // 이러면 dog.image만 변경될때 다시 그림
DogDetailView(dog)
LetsPlayButton()
.disabled(dog.isTired)
}
}
}
SwiftUI에서 행과 히치는 둘다 업데이트가 느려서 생기는 문제
- 동적 프러퍼티 인스턴스화가 너무 비싼경우
- View Body가 비싼경우(데이터 필터링, 비싼 문자열 보간, 기타 작업연산)
- Slow Identification
ForEach 아래처럼 쓰지 않기
- ForEach는 명시적 아이덴티티를 가진다.
- View 갯수를 일정하게 유지하기
- if 문,AnyView, dogs에 filter 대신 filter가 적용된 Model 사용하기 (List는 자기 내부의 ID를 알아야 효율적으로 그릴수 있다.)
- 중첩된 forEach 쓰지 않기(Section을 사용할경우 제외 SwiftUI가 이 구성을 이해하여 더빠른 렌더를 할수 있다.)

출저: https://developer.apple.com/kr/videos/play/wwdc2023/10160/
'SwiftUI > 지식 창고' 카테고리의 다른 글
| Write Swift macros(1) (0) | 2024.11.12 |
|---|---|
| Discover Observation in SwiftUI (0) | 2024.11.11 |
| Explore UI animation hitches and the render loop (0) | 2024.11.09 |
| Image DownSampling (1) | 2024.11.08 |
| Demystify SwiftUI (0) | 2024.11.07 |