Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- SWIFT
- 야곰 # 야곰아카데미커리어스타터캠프 #iOS개발자 # 부트캠프
- ios
- modern concurrency deep dive
- modern concurrency
- 오블완
- APNS
- 티스토리챌린지
- WWDC
Archives
- Today
- Total
Geon
Explore UI animation hitches and the render loop 본문
Hitch
- 히치란 앱에서 스코롤이나, 버튼을 탭했을때 자연스러운 연결을 위해 애니메이션이 적용되는데 이떄 애니메이션이 자연스럽게 안나올떄를 의미한다.
- 장애는 프레임이 예상보다 늦게 화면에 나타날떄 발생
- 렌더 루프가 제 시간에 프레임을 완료하지 못하면 버벅임 발생

Render Loop
(Event -> Commit -> Rnder Prepare -> Render execute -> Display)
- 앱은 터치이벤트를 처리하고 UI에 변경이 필요한지 결정(Event)
- 커밋단계에서는 앱은 UI업데으이트하고 렌더링을 위해 렌더링 서버에 제출(Commit)
- 렌더서버는 렌더링할수 있게 준비하고, 렌더 실행단계에서는 UI를 그리고 다음 VSync에서 프레임이 사용자에게 표시될수 있도록 한다.

-
커밋 히치, 랜더 히치
- 커밋히치란: 커밋작업이 1프레임 이상 16.67 밀리초 이상 커밋이 오래걸린 작업
- 랜더히치: 렌더서버가 레이어 트리를 제 시간(1프레임 이상 16.67 밀리초 이상)에 준비하거나 실행할수 없을떄 발생
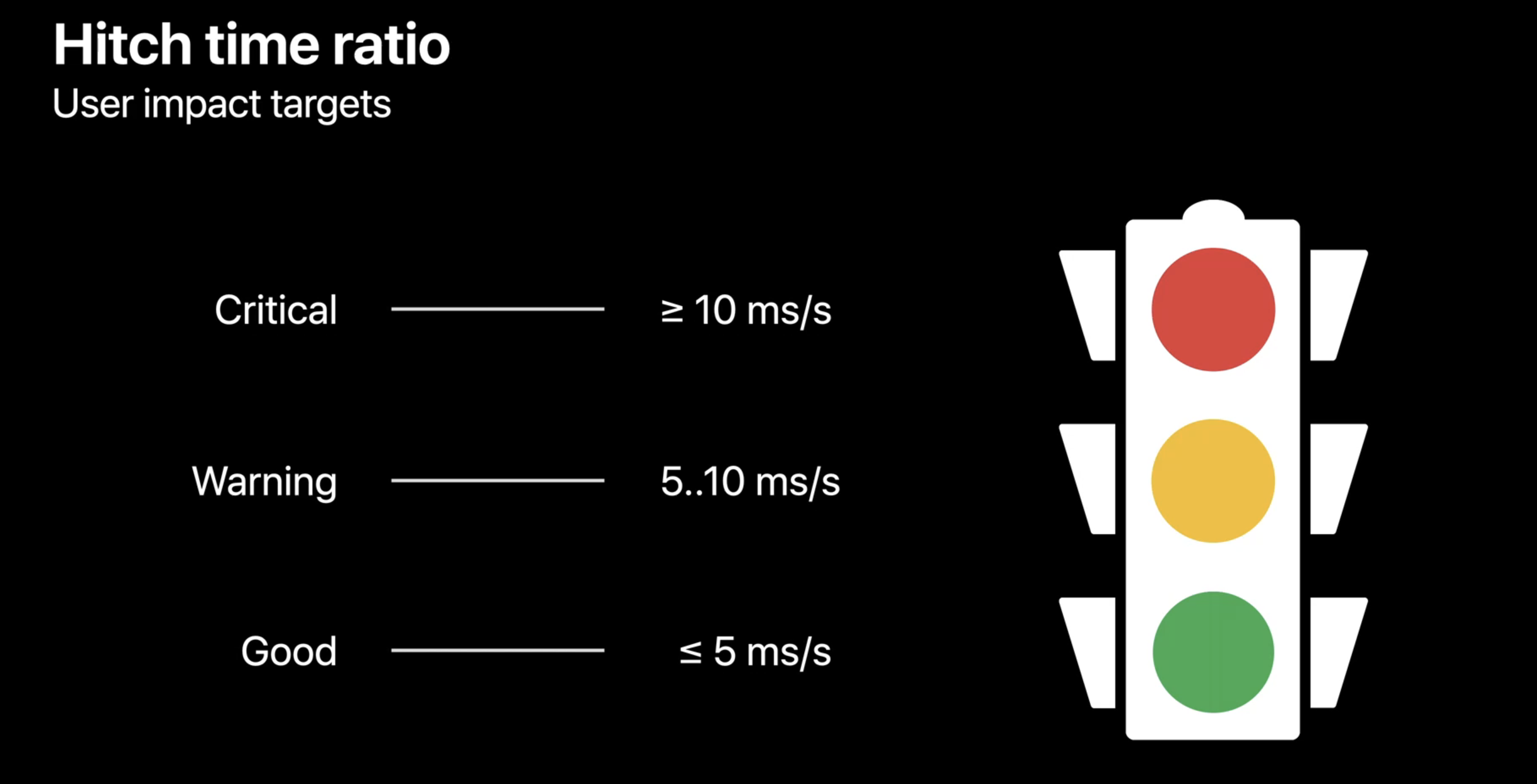
Measuring hitch time
- Hitch time ratio(장애 시간 비율): 총 히치 시간을 지속 시간 간격으로 나눈값
- 히치 비율이 10ms/s 넘으면 XCTest로 확인 필요 (Eliminate Animation Hitches with XCTest) 보기

출저: https://developer.apple.com/videos/play/tech-talks/10855/
'SwiftUI > 지식 창고' 카테고리의 다른 글
| Discover Observation in SwiftUI (0) | 2024.11.11 |
|---|---|
| Demystify SwiftUI performance (0) | 2024.11.10 |
| Image DownSampling (1) | 2024.11.08 |
| Demystify SwiftUI (0) | 2024.11.07 |
| Crash on startup(when iOS18 update) (0) | 2024.10.28 |