Geon
TextEditor에 PlaceHolder 적용 본문
TextEditor 에는 PlaceHolder를 적용할수 없습니다.(지원하지 않음)
FocustState(iOS 15+) 를 사용하지 못할때 TextEditor에 placeHoler를 적용하고 싶을경우에 사용할수 있습니다.
import SwiftUI
import Foundation
struct ContentView: View {
@State var message: String = "placeHolder Message"
let deviceSize = CGSize(width: UIScreen.main.bounds.size.width, height: UIScreen.main.bounds.size.height)
var body: some View {
VStack(spacing: 20) {
Text("텍스터 에디터")
TextEditor(text: $message)
.font(Font.system(size: 14, weight: .regular, design: .default))
.textFieldStyle(PlainTextFieldStyle())
.onAppear(perform: {
// placeHoler 적용
NotificationCenter.default.addObserver(forName: UIResponder.keyboardWillShowNotification, object: nil, queue: .main) { (noti) in
withAnimation {
if self.message == "placeHolder Message" {
self.message = ""
}
}
}
// 변경 없을떄
NotificationCenter.default.addObserver(forName: UIResponder.keyboardWillHideNotification, object: nil, queue: .main) { (noti) in
withAnimation {
if self.message == "" {
self.message = "placeHolder Message"
}
}
}
}).background(RoundedRectangle(cornerRadius: 5).stroke(style: StrokeStyle(lineWidth: 5)))
}
.frame(height: deviceSize.height / 3)
Button {
print("")
} label: {
Text("Touched")
}
}
}
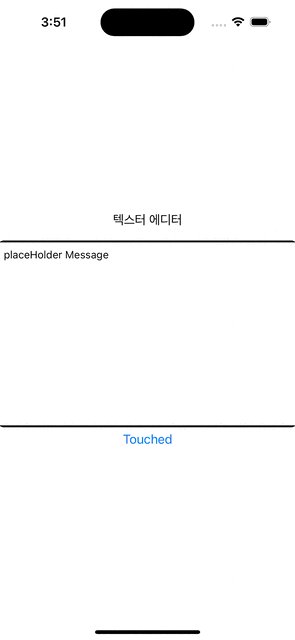
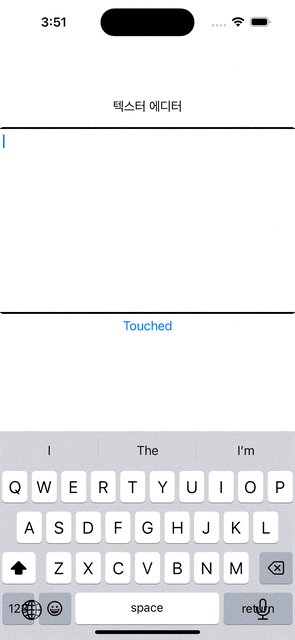
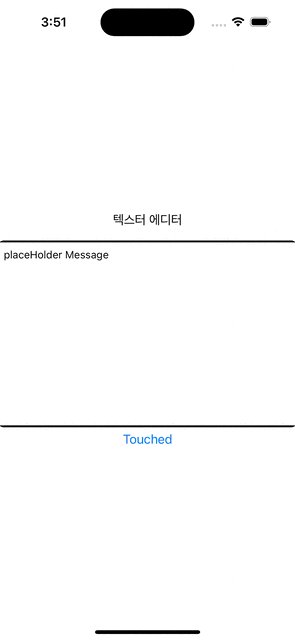
| 실행 화면 |
 |
'SwiftUI > 지식 창고' 카테고리의 다른 글
| Json Parsing with optional key (0) | 2023.02.02 |
|---|---|
| SwiftUI 텍스트 크기 지정 (0) | 2022.12.14 |